Displaying on your store
Display on cart page
Shopify Plus
If your store is on Shopify Plus, you should use the checkout method instead Learn more.
To show the delivery picker on your cart page, the recommended and simplest approach is to use an app embed.
Limitations
Due to platform limitations, you won't be able to capture delivery dates for the following situations:
- When using the dynamic checkout button on the product page (we recommend you turn it off).
- When your orders are done on a different sales channel (such as Instagram or Facebook).
Using an app embed (recommended)
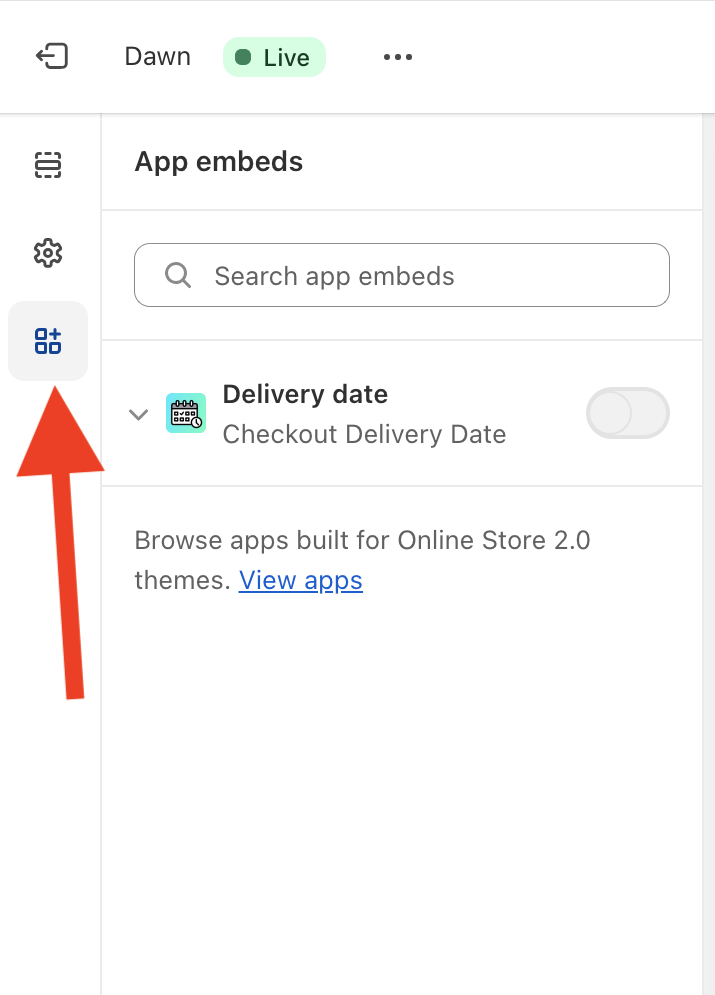
App embed automatically injects the widget on your cart page. To do that, open the theme editor and click on the "App embed" icon on the left:

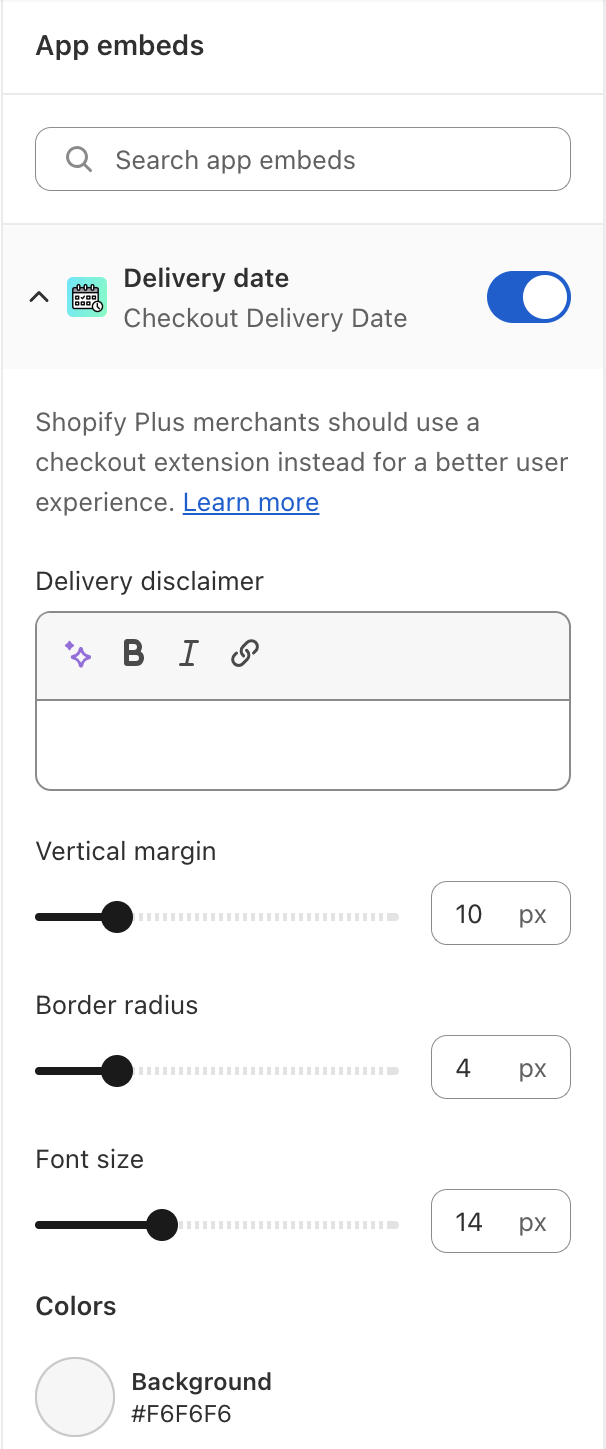
Then, enable the Delivery date app embed. Clicking on the app embed will also reveal extra settings to control the appearance of the selectors.

The app will automatically detect your theme and try to inject the selectors in the most appropriate place. If it does not appear properly on your store, please reach our support at support@checkout-delivery-date.com and we will be happy to help you.
Cart drawer
Many themes are using a cart drawer. When using an app embed, the app will also attempt to inject the selectors in the cart drawer if it contains a checkout button (if it only contains a button to redirect to the cart, then the selectors will only appear in the dedicated cart page). We recommend you to check the drawer on your computer and mobile phone to ensure it displays correctly. If it does not, please reach our support at support@checkout-delivery-date.com.
The app embed approach has currently been tested with the following themes:
- Dawn
- Spotlight
- Ride
- Sense
- Taste
- Studio
- Origin
- Craft
- Crave
- Publisher
- Colorblock
- Impulse
- Prestige
- Impact
- Symmetry
- Empire
- Broadcast
- BeYours
- Motion
- Enterprise
- Expanse
- Reformation
- Stiletto
- Warehouse
- Pipeline
- Showcase
- Berlin
- Vision
- Woodstock
- Boost
- Local
- Flow
- Palo Alto
- Blockshop
- Charge
- Fashionopolism
- Combine
- Vantage
- Fetch
- Aurora
- Showtime
- Pursuit
- Influence
- Expression
- Baseline
- Alchemy
- Minion
- Paper
- Xclusive
- Retina
- Monaco
- Split
- District
- Spark
- Bullet
- Stockmart
- Abode
- North
- Galleria
- Whisk
- Mode
- Taiga
- Gain
- Electro
- Atlantic
- Blum
- Highlight
- Fame
- Parallax
- Modular
- Mr Parker
- Pacific
- Fresh
- Drop
- Kingdom
- Forge
- Label
- Beyond
- Vivid
- Maker
- Lorenza
- Athens
- Maranello
- Exhibit
- Amber
- Area
We plan to add support for more themes over time (please reach our support directly if you want an integration).
The following themes are currently known to not work properly: Focal, Champion and Responsive. If you are using one of those themes but want to use the app, please reach our support team.
Adding an app block on the cart page (alternative approach)
Some themes allow to directly add an app block into the cart page. Contrary to the app embed approach, it won't show the selectors in the cart drawer. However, one benefit of this approach is that the app won't load any extra code on other pages beside the cart page. This is therefore a slightly faster method, performance wise.
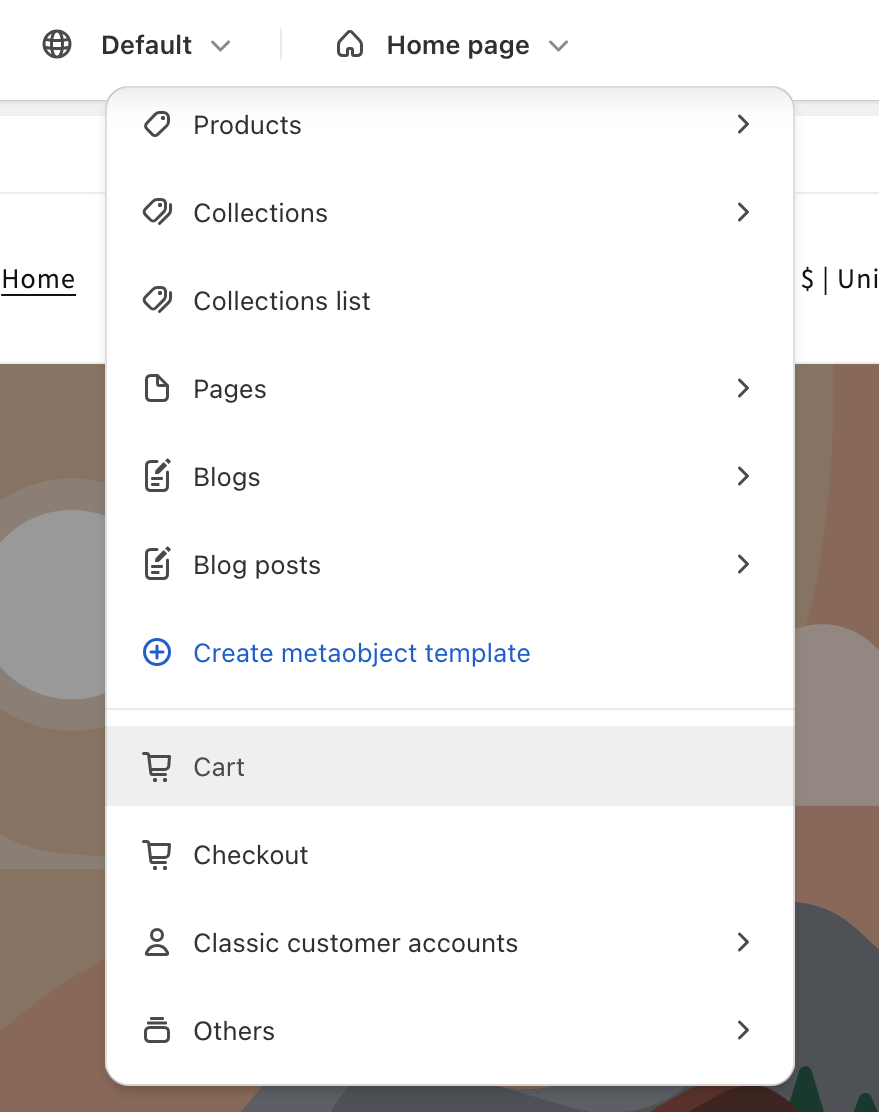
To add an app block on the cart page, open the theme editor and select Cart in the page selector:

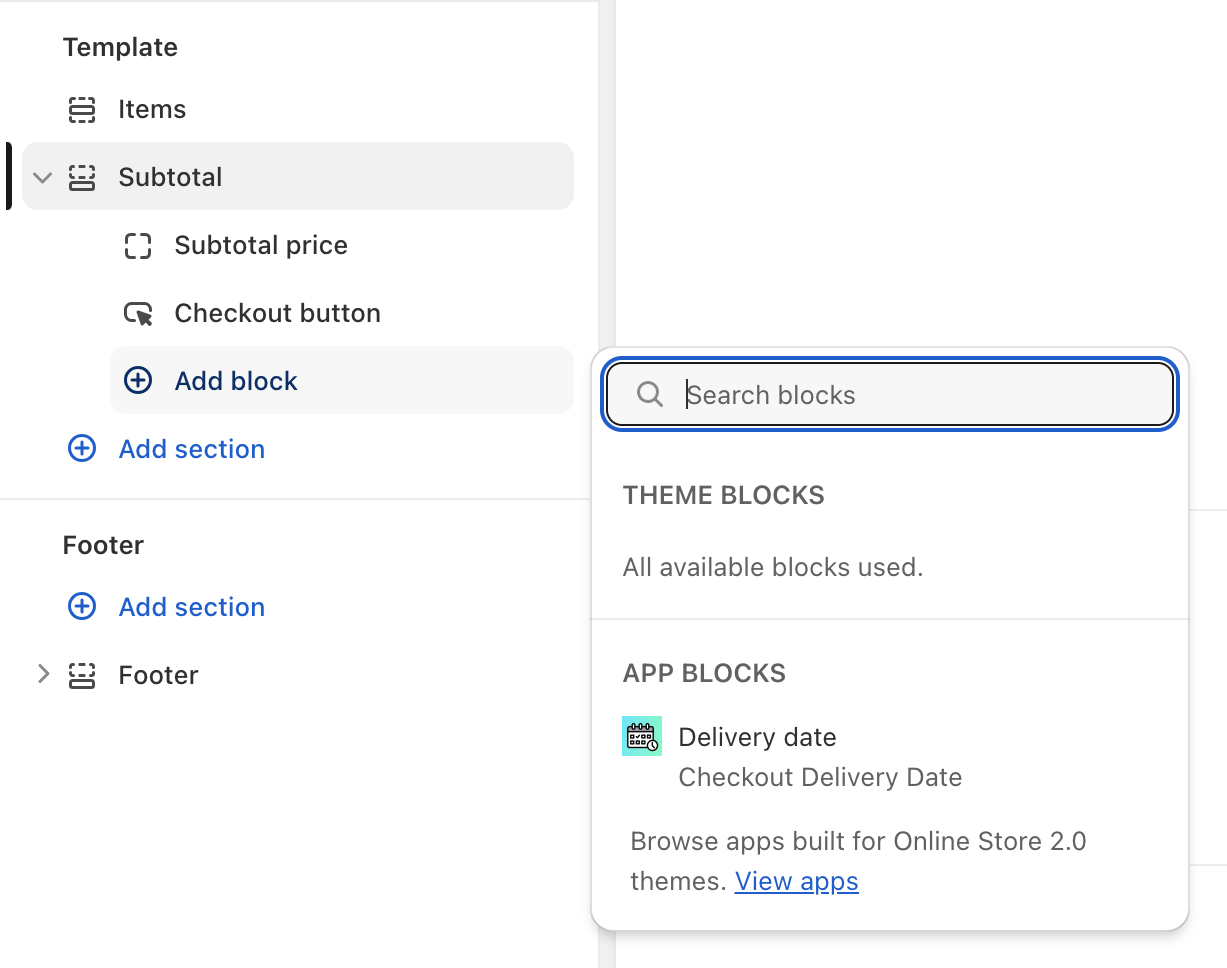
Then, inside the Cart template, if your theme has an Add block, click on it and select the Delivery date app block:

If your theme does not offer any App block button in the cart page, then you need to use the app embed approach described in the previous section.
